Google Map 座標工具
因為這個案子的需要,所以就做了 Google Map 座標工具,靈感來自於 Interactive Polyline Encoder Utility,但是沒有加入劃線功能,只多了輸出 JSON 的選項。
※支援 Firefox 3/Opera 9.6,IE6/IE7 在拖曳上似乎有問題…
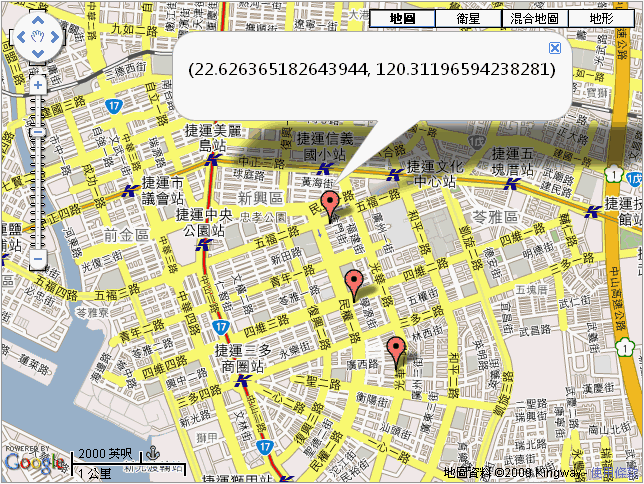
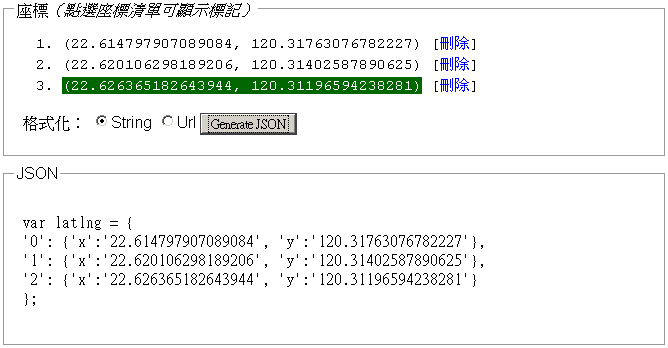
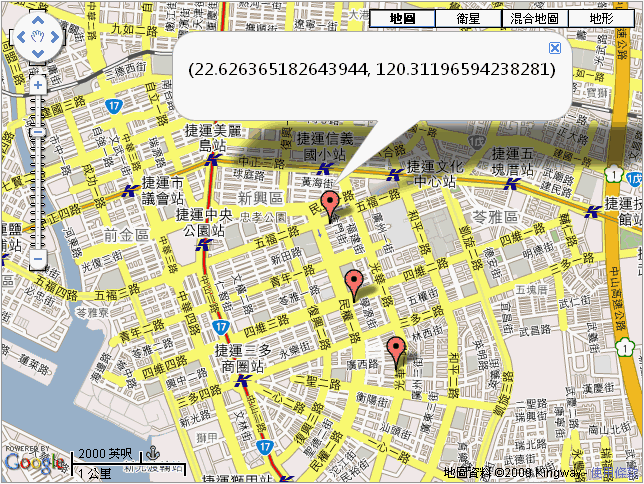
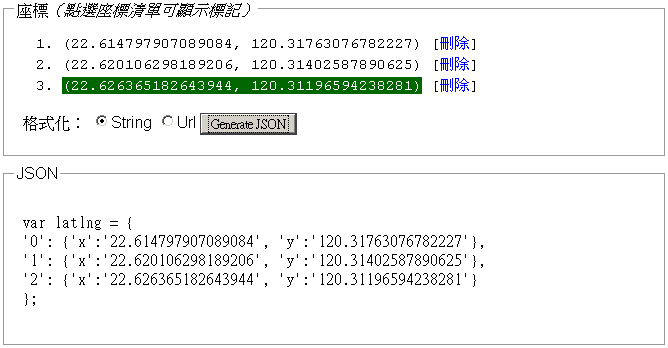
先點選要標記的位置(可連續點選、拖曳)右側的清單上就會出現該點的座標,也可以點選清單內的座標,左側地圖就會顯示出對應的標記;輸出 JSON 的作用是方便後續的應用,包括存入資料庫…等等。


改天再補上 Google Maps API 的使用心得…
延伸閱讀
因為這個案子的需要,所以就做了 Google Map 座標工具,靈感來自於 Interactive Polyline Encoder Utility,但是沒有加入劃線功能,只多了輸出 JSON 的選項。
※支援 Firefox 3/Opera 9.6,IE6/IE7 在拖曳上似乎有問題…
先點選要標記的位置(可連續點選、拖曳)右側的清單上就會出現該點的座標,也可以點選清單內的座標,左側地圖就會顯示出對應的標記;輸出 JSON 的作用是方便後續的應用,包括存入資料庫…等等。


改天再補上 Google Maps API 的使用心得…
延伸閱讀