jQuery FlyDOM 樣板系統範例
Post date:
Author: essoduke chang
Tags: css, html, javascript, jquery, json
範例連結:jQuery FlyDOM 樣板系統範例
這個範例將伺服器端定位為資料提供者,所有的排版、定位等都交給使用者端來運算,也因為如此,所以特地試做了「檢視方式」清單,效果還不錯,只是還有幾個小問題要解決。
除了三種樣式作成樣板物件之外,包括分頁選擇也都獨立成樣板,伺服器端的頁數資料我也是用 JSON:
//css 的值就是各頁數的樣式類別
[{'page':'1', 'css':'selected'}, {'page':'2', 'css':''}]
為了讓總筆數和「目前顯示」資料能正確使用並減少伺服器存取的次數,我把這個項目也列入資料產出的 JSON 並放到最後,所以每次查詢資料就會有這項資訊可以使用,不用再額外撈一次:
[{'id':'1', 'player':'Paul Konerko'....}, ......, {'records':'18', 'display':'1-9'}]
※ 資料使用 MLB 2009-04-07 白襪對皇家例行賽的打者成績,直接建立成 JSON 所以無法進行刪除,而修改也沒完成,反正只是 FlyDOM 的範例嘛…
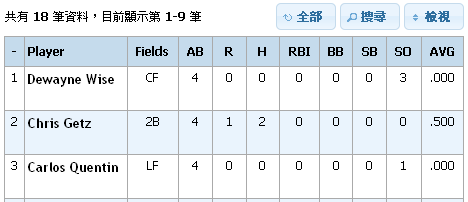
這是預設的「詳細資料」樣式。

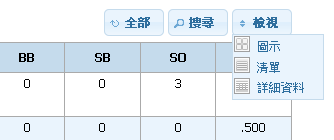
檢視方式的下拉選擇清單,只需要簡單的定位就能完成。

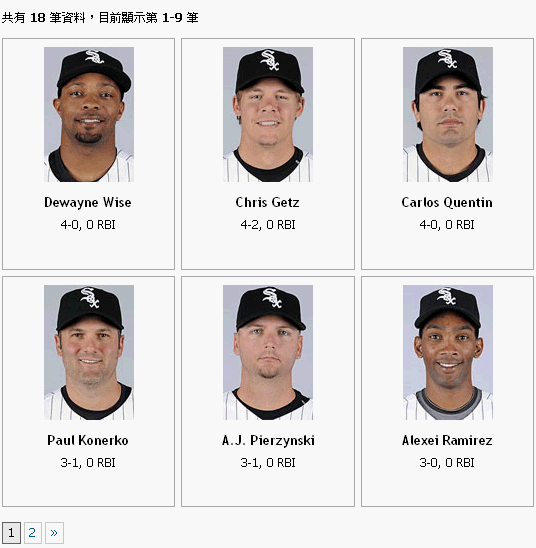
圖示檢視,這個順便用了 jQuery UI 做了拖曳排序的效果。

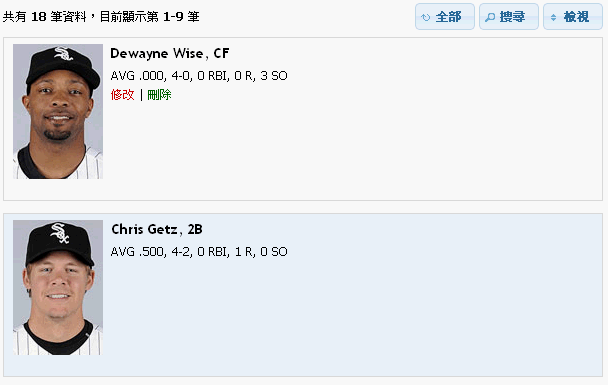
清單檢視

參考資料:
essoduke chang
讀過幾年書,塵世中的迷途大叔。