Categories: 技術文章
JSONP 實做:使用 Google Ajax Search
Post date:
Author: essoduke chang
Tags: ajax, javascript, jquery, json
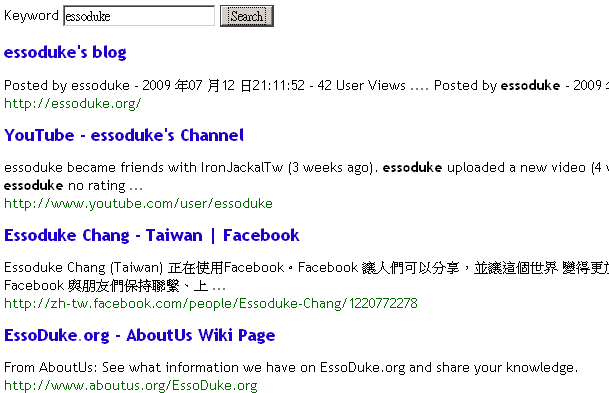
範例網頁:JSONP 實做:使用 Google Ajax Search

※ 詭異的是,我使用 $.get 都只能收到 400 Bad Request,只能用 $.ajax 才能正常。
$.ajax({
url: 'http://ajax.googleapis.com/ajax/services/search/web',
data:{
'key': gsearch.key,
'v': '1.0',
'q': encodeURIComponent(k), // + '+site:essoduke.org' 搜尋網站,
'rsz': 'large',
'hl': 'zh-TW',
'start': s
},
dataType: 'jsonp',
success: gsearch.fetch
});
參考資料:
essoduke chang
讀過幾年書,塵世中的迷途大叔。