[更新] jQuery 台灣郵遞區號套件 1.4.1
Post date:
Author: essoduke chang
1.4.1 (Oct 12, 2011)
新增參數 detect 可偵測用戶位置 (需載入 Google Maps API, 僅適用 IE9/Firefox 3.x/Chrome/Opera 10.5/Safari 4)
Demo: 台灣郵遞區號外掛 / Taiwan Zip Code Plugin of jQuery
要使用新功能必須先載入 Google Maps API
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>然後加入 detect 參數並設為 true 即可
$(function () {
$(selector).twzipcode({
detect: true
});
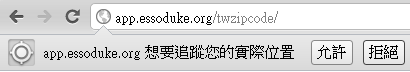
});當瀏覽器偵測到地理位置請求時會在上方出現:

確認後再重整一次網頁即可看到偵測結果。
附註說明
Geolocation API 屬於 HTML5 的規格,所以瀏覽器僅支援 IE9/Google Chrome/Safari 4/Opera 10.5/Firefox 3.5 以上版本,獲取的客戶端位置正確性取決於 ISP 對於 IP 登錄的確實與否。
所以這功能只是在測試 Geolocation API 而已 XD
essoduke chang
讀過幾年書,塵世中的迷途大叔。