Categories: 技術文章
Google Maps API v3 畫圓
Post date:
Author: essoduke chang
Tags: api, google, javascript, map
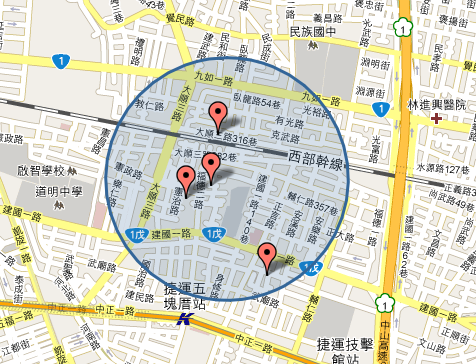
Google Maps API 之前的畫圓方式通常需要自己根據座標去計算每一個點的位置再劃線串接,不過在 v3 之後直接提供一個 Circle 類別可以很輕鬆地就畫出:
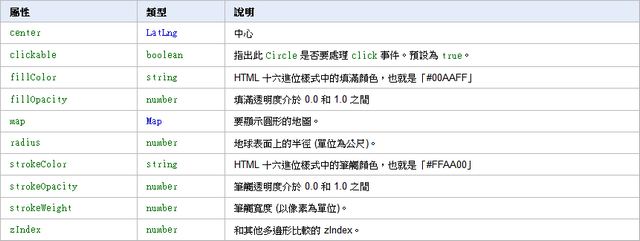
var circle = new google.maps.Circle({
center: Latlng
clickable: true/false,
radius: number,
map: map,
strokeColor: string,
strokeWidth: number,
strokeOpacity: number,
fillColor: string,
fillOpacity: number
});essoduke chang
讀過幾年書,塵世中的迷途大叔。